Challenges
Featured Challenge:
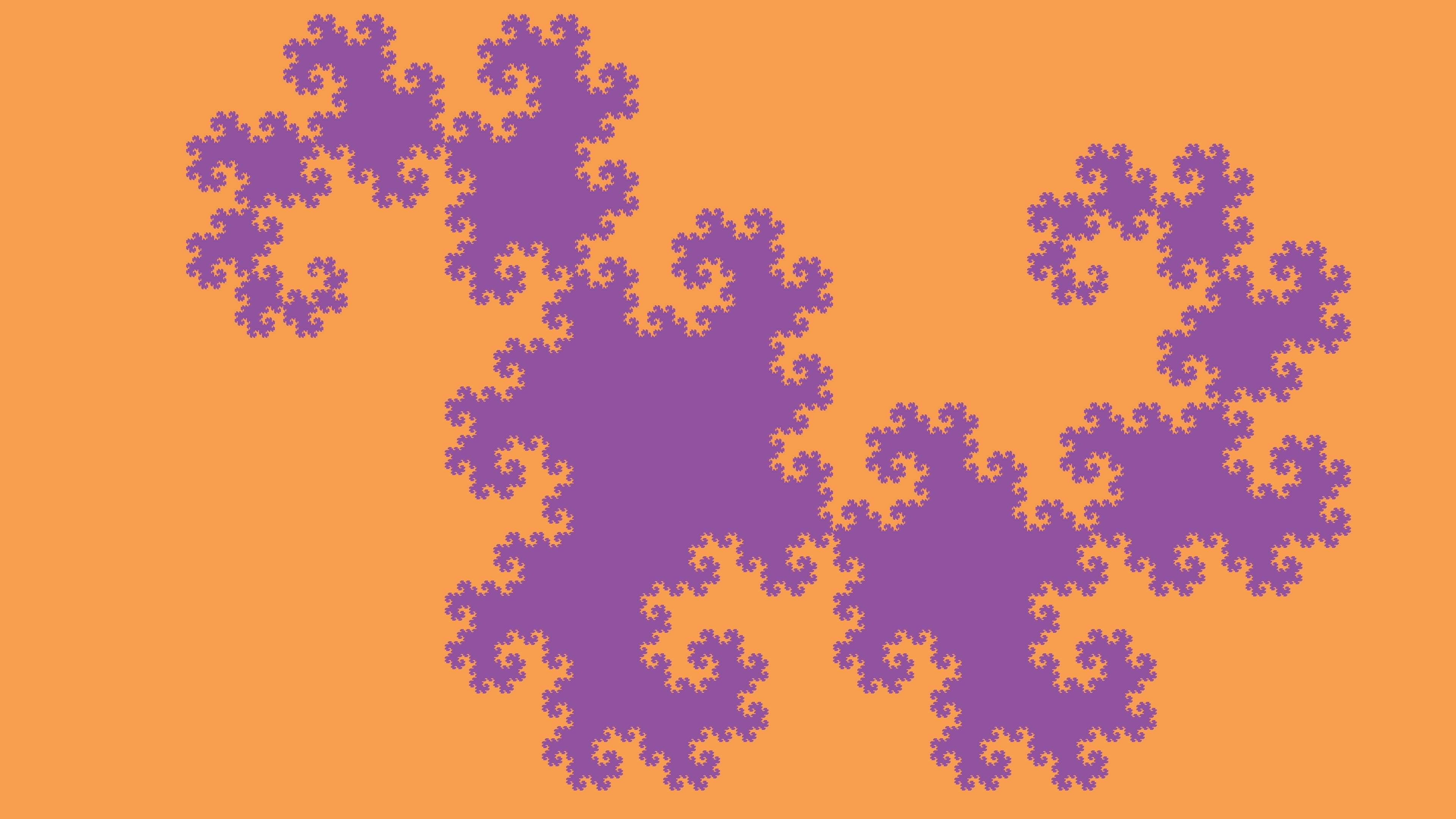
#185 ��— Dragon Curve
The Dragon Curve fractal is created by repeatedly folding a strip of paper in half, then unfolding it to form a curve. In this challenge, I attempt to code an animation of the Dragon Curve forming with p5.js in JavaScript.
Filter by Language
Java
Filter by Topic
Pick a topic to filter